SeaRay
SeaRay asked for a site redesign with one key problem to solve. That problem consisted of a complicated yet robust product offering that was not represented well in marketing literature or on their website. Users/Customers typically wanted a certain size or model boat but were unsure how to find them. The previous site used a list of products by model number with little context as to the models series or size. Add the fact that overall SeaRay offered over 40 models with corresponding trims and options, the user was often left with little understanding of the lineup and what they wanted.

- UX Lead
- Marine, UX Design
- https://www.searay.com/us/en.html

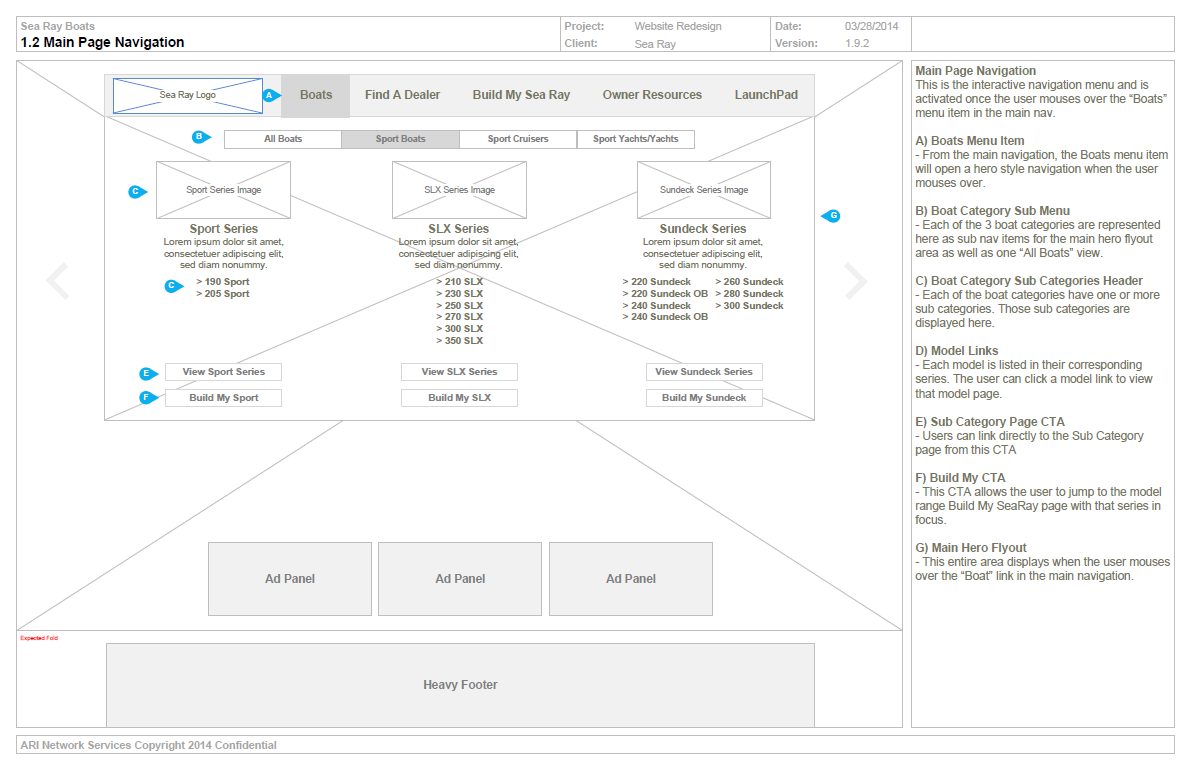
Robust Hero Navigation
The key to making sense of the product lineup was to begin with the navigation. By using a more uniformed and organized navigation, a new or existing user would start with context of the model lineups. The navigation carried enough information to inform the user with a general idea of what they were looking for prior to making a selection. The navigation itself allowed a user to go directly to a boat type, model series or a specific boat with one click.

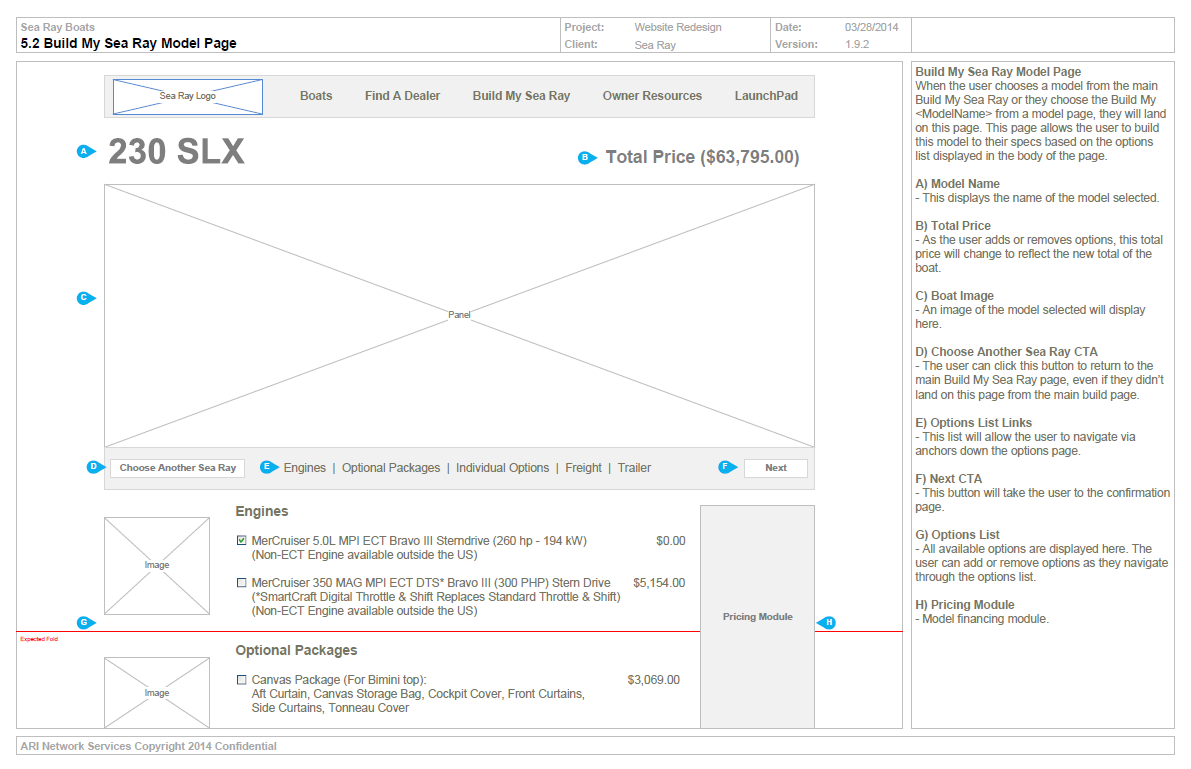
Model Pages
The model pages themselves were overhauled and reorganized to allow a user to configure their particular selection and get estimated pricing. Research determined that configuring a boat was the top request for users on the site.

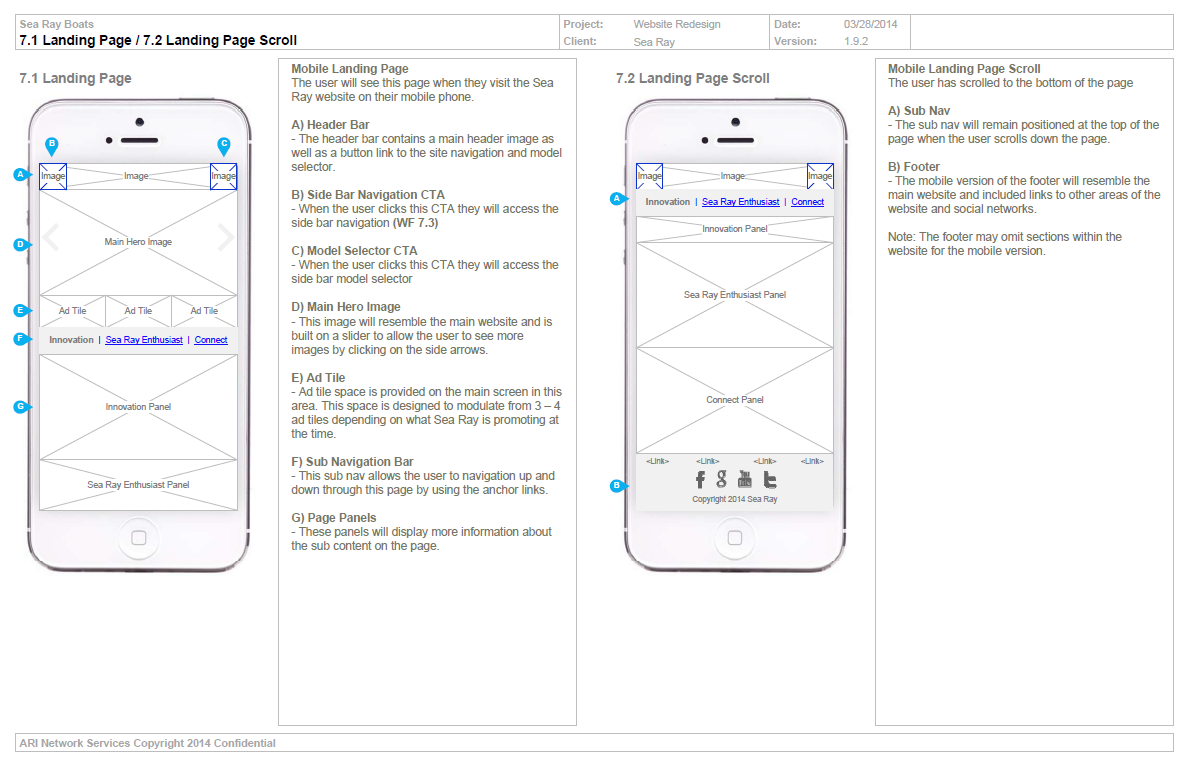
Mobile Responsive Design
For the start, the request was for a site that was available on desktop, mobile and tablet using the same code base. Much of the design work was designed with a mobile first approach.

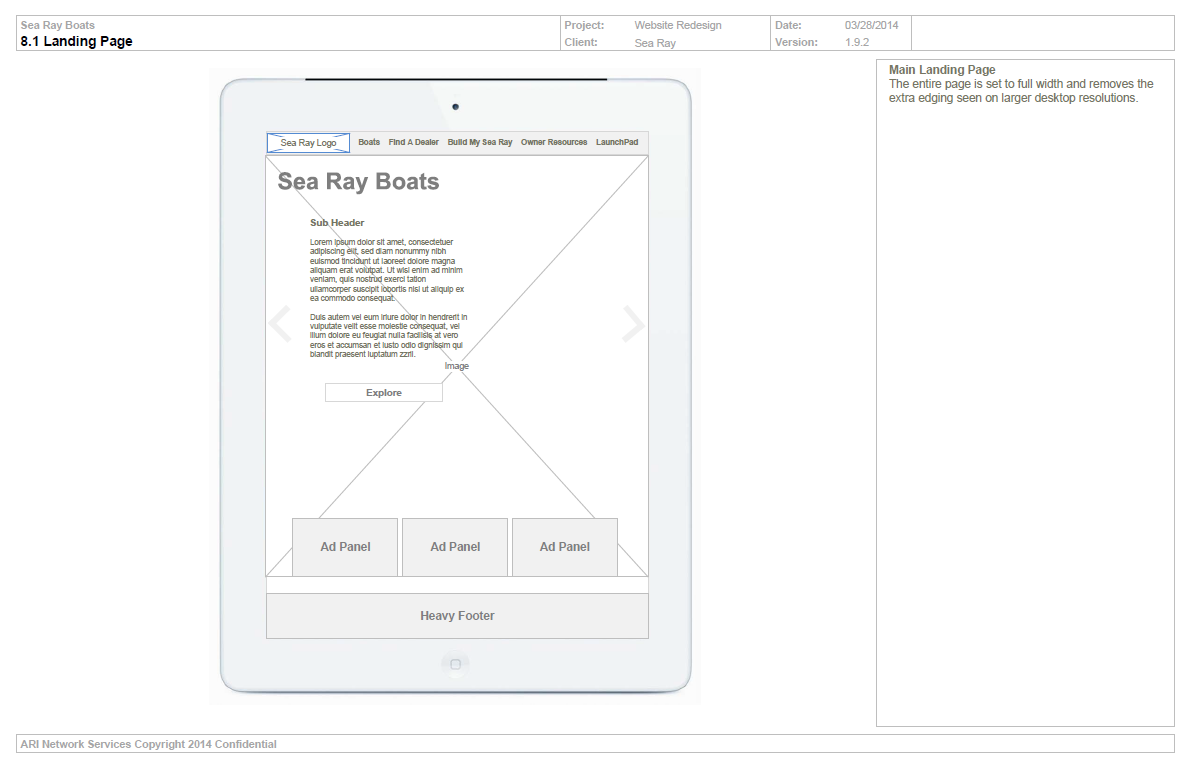
Tablets Too
For SeaRay it was very important that the tablet view was right. Many of their users would browse for boats on a tablet and the traffic numbers represented this behavior among their users.

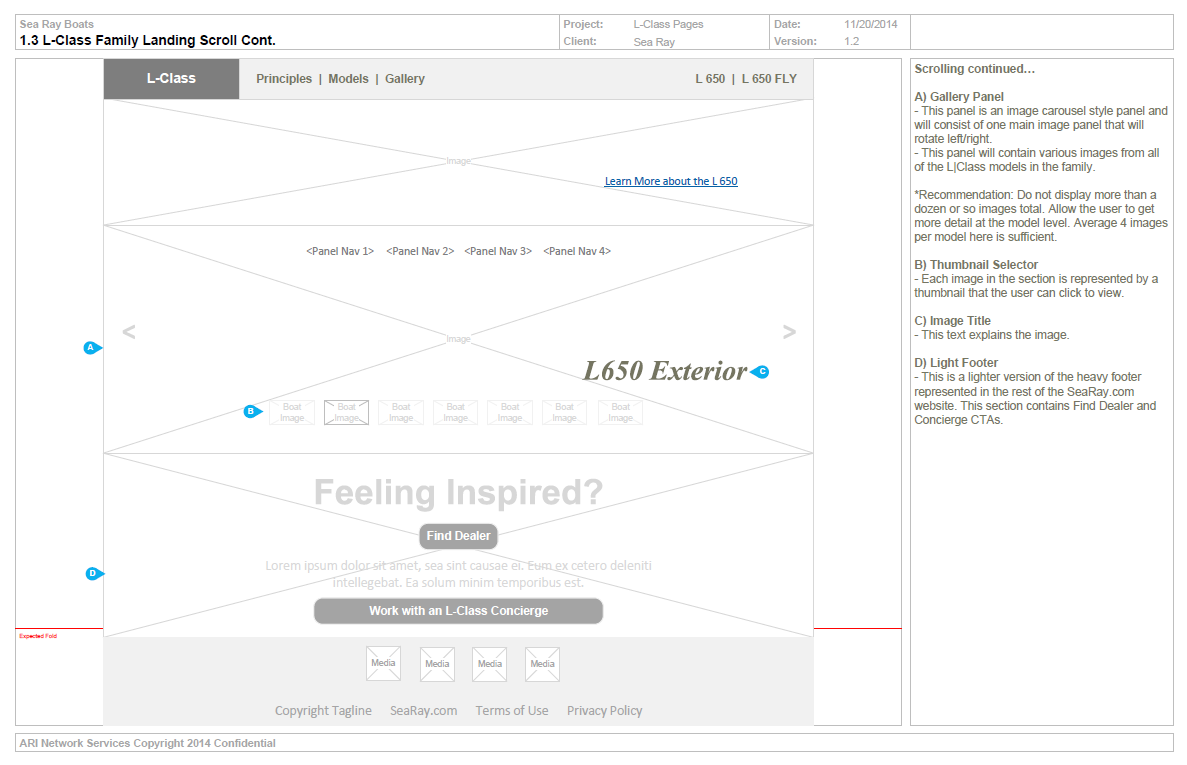
L Class Addition
The L Class boats were essentially custom yachts that didn't fit into a typical configurator or flow. SeaRay asked that the L Class series be treated differently from the other product lines and have its own presence on the site. The L Class series became a mini-website within the SeaRay site sharing only the Hero navigation reference to the other models. The pages themselves were built to be more visual and engaging showing the user the "better side of life" for an L Class yacht owner.