MNTN
My role as Team Lead at MNTN requires design and leadership across the entire application and organization. While the overall team is only dedicated to the main product, I am responsible for the main product as well as additional products and features. The include new innovation features, additional backend applications, design system, component library, Max Effort integration and more.

- UX Team Lead
- Adtech, UX Design
- https://mountain.com/

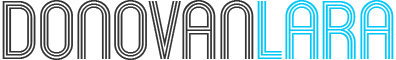
POPS Center
The POPs center is designed to allow MNTN account managers access to their customers campaigns and health. Previously this information was housed in multiple data lists in various applications which required the user to search, diagnose and address issues related to their corresponding accounts. With the POPs Center, that information was aggregated and displayed by account manager, account, status, type, date and allowed the account manager to take action and discover the route of the issue.

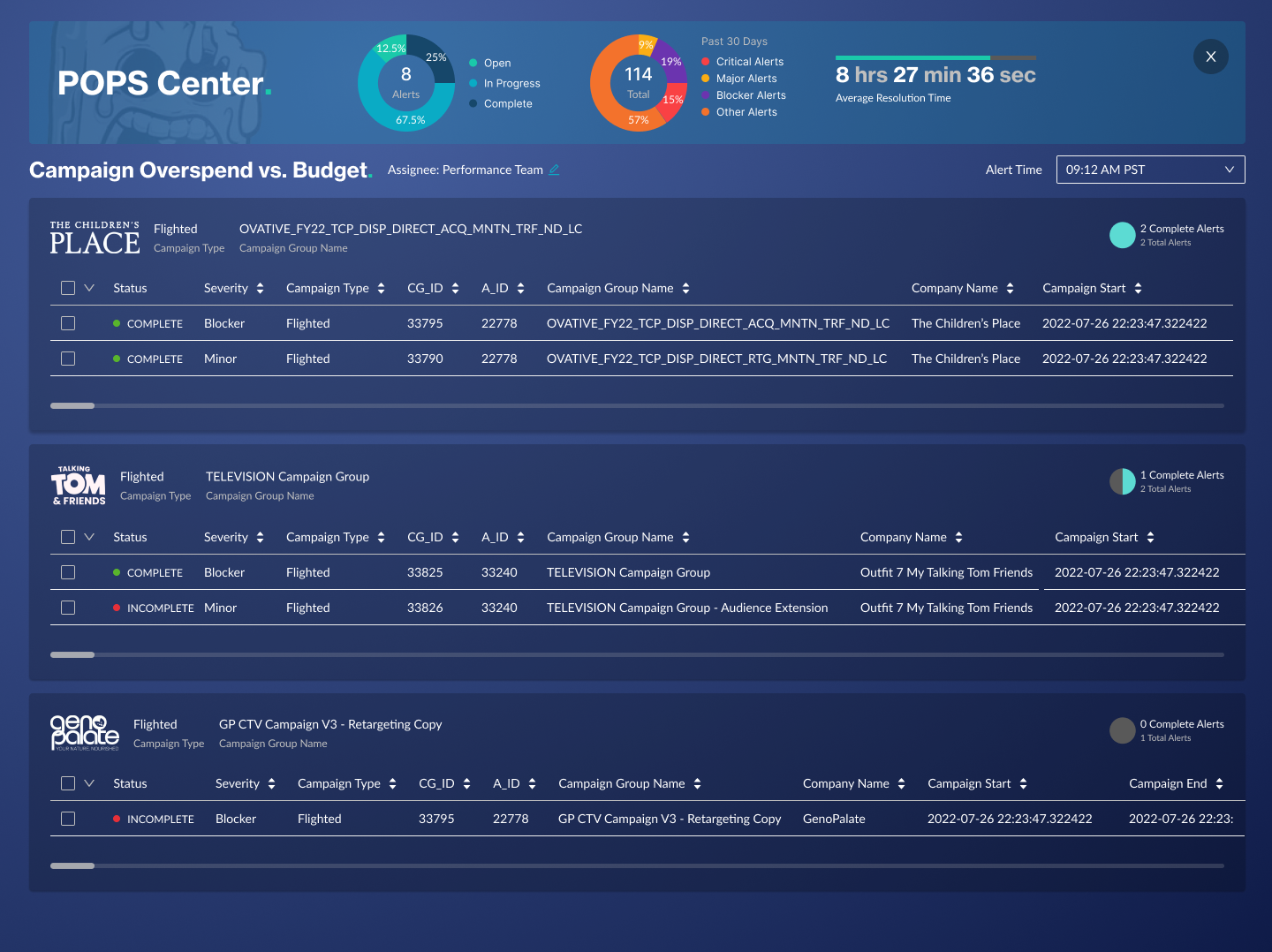
Onboarding
Previously a new customer was setup by account managers. The new onboarding platform allowed users to sign up and register in a self service flow. This flow provides guidance to the user and walks them through the necessary information required for a company to big advertising on the platform.

My Account
This section contains all of the information about the advertisers account not necessarily tied directly to a campaign. My Account allows for a user to manage everything from billing to network blocklists.

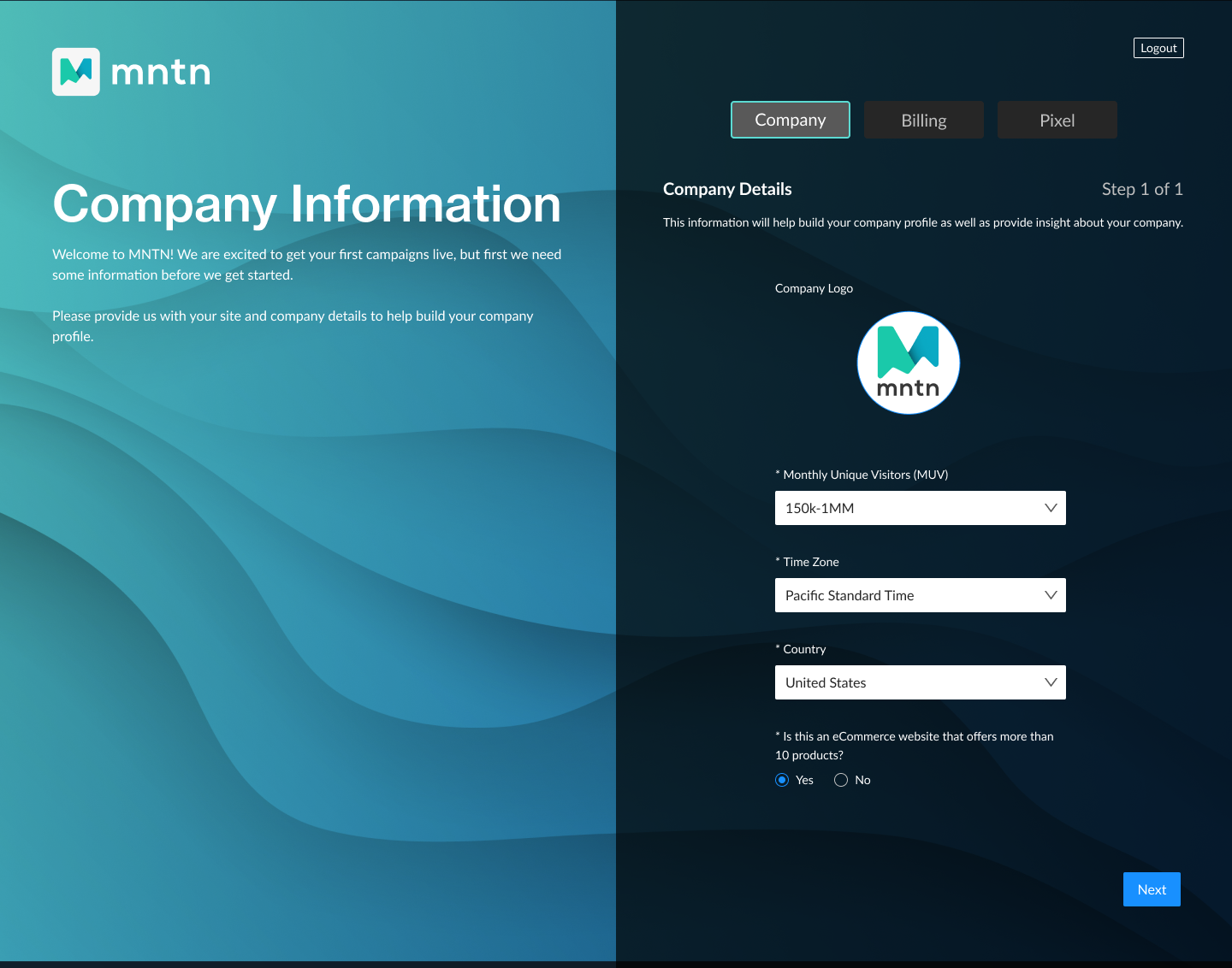
Design System and Component Library
When I started at MNTN there was no design system or component library. I built both from scratch and implemented them across the team and the organization. The component library was built in Figma and was updated regularly with new styles and component updates. The design system was implemented in ZeroHeight using the Figma components linked from the component library. The design system was shared across the UX, UI and Dev teams for all application related design work.