-
FIAT Abarth
LA Auto Show Launch Site, FIAT Abarth USA Website

-
Ally Bank
SmartAuction

-
ARI Network Services, Inc.
PartSmart Parts Lookup Application

-
AT&T
Shopping Cart, Video Library

-
Briggs and Stratton
Parts Lookup Application

-
Chrysler
Chrysler USA Website

-
Coca Cola
Live Positively Website, Coke Donations Vending Machine Application

-
Cox Communications
Bandwidth Capacity, Interactive Bill, Performance Management, Voice Tools, WebMail

-
Dodge
Dodge USA Website

-
Extended Stay Hotels
Mobile Website

-
FIAT USA
FIAT USA Website, FIAT 500e Website

-
Fiserv
Innovation Designs, Wearables, Bill Pay applications, Mobile Bill Pay

-
Ford
Warranty Application

-
General Motors
OnStar Insurance Monitoring

-
Gunbroker.com
Auction Website

-
Harley Davidson Motorcycles
Parts Website, Website Design

-
IBM
Engage! Self Enablement Tool

-
LexVid
Online Certifications

-
Lotus Cars USA and Lotus Cars Ltd.
Lotus Cars USA Website, Car Configurator, Emissions Application

-
Meijer
Online Grocery Ordering

-
Mercedes Benz
AMG Website

-
MNTN
Connected TV

-
Polaris Off-Road Vehicles
Polaris Website

-
Porsche North America
Porsche Driving Website

-
SeaRay
Website Design, L Class Website Design, Mobile Web Design

-
Student Bridge
Student Tours

-
Thyssen Krupp
Dashboard Monitoring Application

-
University of Southern California
Time Tracking

-
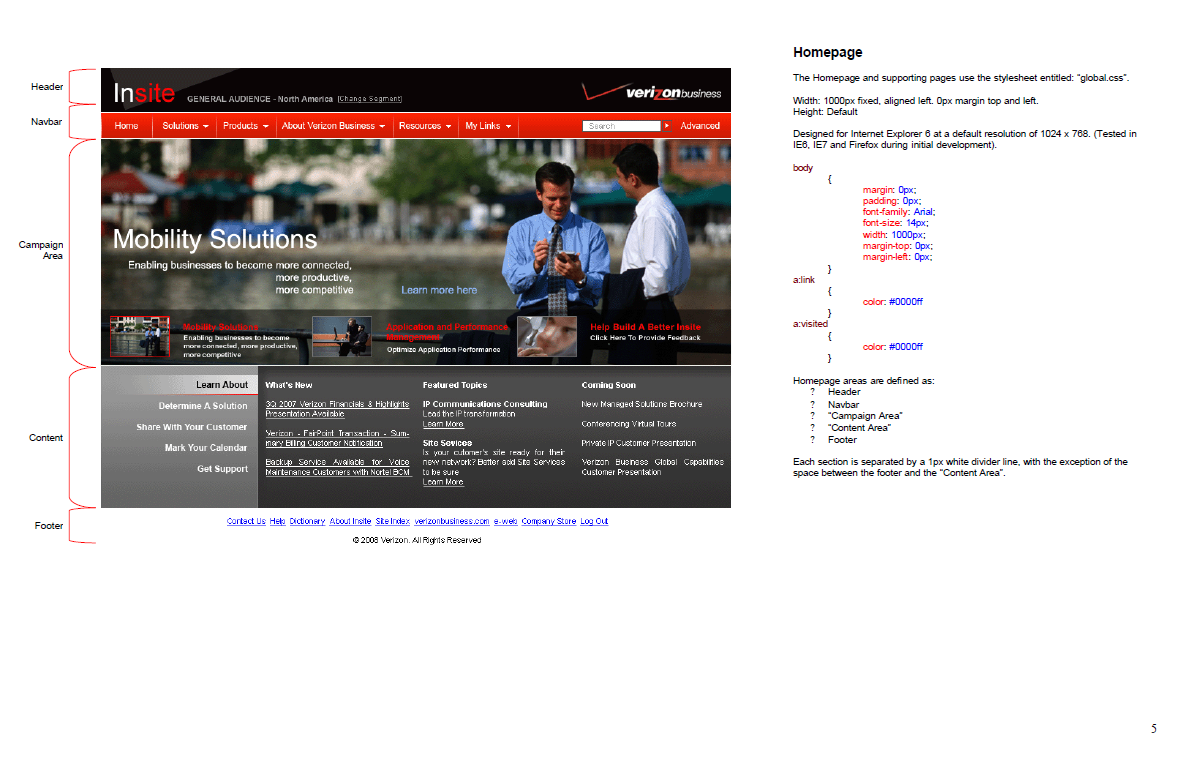
Verizon Business
Global Sales Repository Design

-
VitaminWater
Jessie J Facebook Promotion

-
Yahoo!
Finance "Real Money"

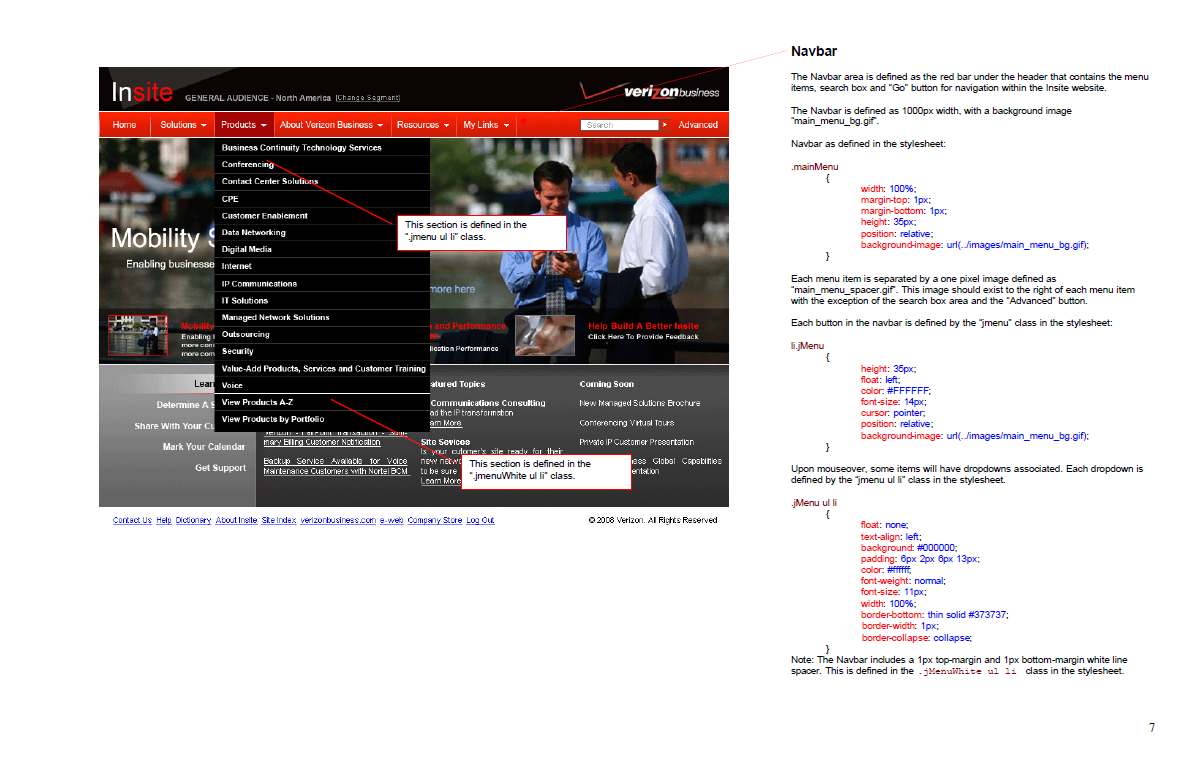
Verizon
Verizon built an internal sales documentation repository called InSite. InSite is a global repository accessed by not only sales people, but engineers and leadership to get more information about a product, feature, customer and so on. The previous version of the site was only text driven, outdated and relied solely on a search mechanism to access its contents. I was asked to reimagine the application and make it more usable. I was also the visual designer and front end developer for this project in addition the UX designer.

- UX Lead
- 2008
- Telecom, UX Design, Visual Design, UI Developer
- https://www.verizon.com/business/

Landing Page
The landing page was given a visual implementation with various content panels and carousels. This allowed the business to direct content to various user types within the appliction. For example, if new technical documentation was available for a product, an announcement and link would be represented on this page.

Organizational Structure
Now instead of a single search method to find content, a navigation and information architecture was created to allow users to find the corresponding category for the content relevent to their needs.

Regional Selectors and Filters
Being a global site, the need to segment content by region was required. This was done by adding regional filters on the content pages directly without preventing a user from finding the appropriate content based on a top level filter.

Page Level Navigation
Due to the sheer volume of content, additional navigation was implement to help users further refine the types of information they were trying to access. Breadcrumbs were also implement to keep the flow hierarchy accessible.